در دنیای امروزی، اگر یک کسبوکار آنلاین میخواهد موفقیتی بیشتر و رتبهبندی بهتر در موتور جستجوی گوگل داشته باشد، باید به عملکرد و تجربه کاربری وبسایت خود توجه کند. بهعبارت دیگر، میزان سرعت و کیفیت وبسایت برای جذب کاربران و جلب توجه گوگل بسیار حائز اهمیت است. Core Web Vitals مانند چرخهای اساسی برای ارزیابی عملکرد وبسایتها توسط گوگل عمل میکنند.
حالا بیایید به زبانی سادهتر و قابلفهمتر در مورد این معیارهای اصلی صحبت کنیم. فرض کنید وبسایت شما مانند یک مسابقه است که در آن:
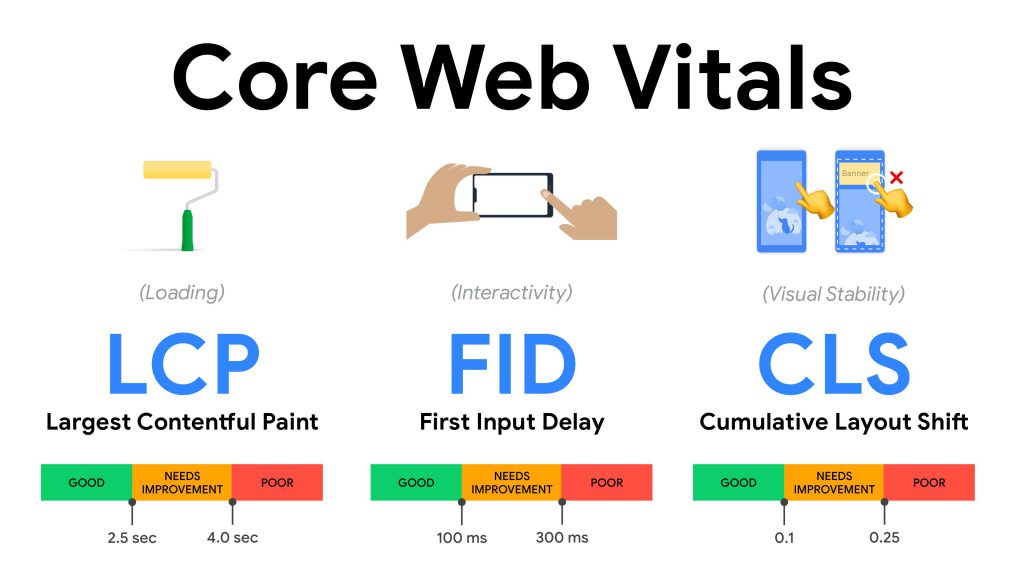
۱. LCP (Largest Contentful Paint): این معیار میزان زمانی است که طول میکشد تا “بزرگترین عنصر” یعنی مهمترین محتوای صفحه شما به نمایش درآید. بهعبارت دیگر، این زمان معیاری است برای مدتزمانی که بنر اصلی یا تصویر مهم وبسایت شما لود میشود.
۲. FID (First Input Delay): این معیار نشاندهنده زمانی است که طول میکشد تا وبسایت شما به واکنش اولیه کاربر پاسخ دهد. بهعبارت دیگر، وقتی کاربر برای اولین بار با وبسایت شما تعامل میکند، چقدر زمان طول میکشد تا واکنشی دریافت کند.
۳. CLS (Cumulative Layout Shift): این معیار نشاندهنده میزان تغییرات ناگهانی در طراحی صفحه است که ممکن است باعث ناراحتی و اشکال در تجربه کاربری شود. اگر المانهای صفحه شما بهطور ناگهانی حرکت کنند و موقعیتشان تغییر کند، CLS بالا میرود.
راهکارهای بهبود
۱. بهبود LCP: از استراتژیهایی مانند Lazy Loading برای تصاویر و ویدیوها استفاده کنید. بهعبارت دیگر، تصاویر و ویدیوها را به مرور بارگذاری کنید تا کاربران سریعتر محتوای مهم را ببینند.
۲. بهبود FID: کاهش و سادهسازی کدهای JavaScript کمککننده است. بهعبارت دیگر، اگر کدهای شما پیچیده و غیرضروری باشند، ممکن است زمان پاسخگویی وبسایت طولانی شود.
۳. کاهش CLS: از ابعاد ثابت برای عناصر گرافیکی استفاده کرده و بارگذاری صحیح فونتها را در نظر بگیرید. تغییر مکان ناگهانی المانها میتواند تجربه کاربری را دچار مشکل کند.
در نهایت، با ابزارهایی مانند Google PageSpeed Insights، Lighthouse و Chrome DevTools میتوانید عملکرد وبسایت خود را ارزیابی کرده و بهبودهای لازم را اعمال کنید. بهبود Core Web Vitals نهتنها به معنای ارتقاء تجربه کاربری است، بلکه به رتبهبندی وبسایت شما در گوگل نیز کمک میکند.