مقدمه
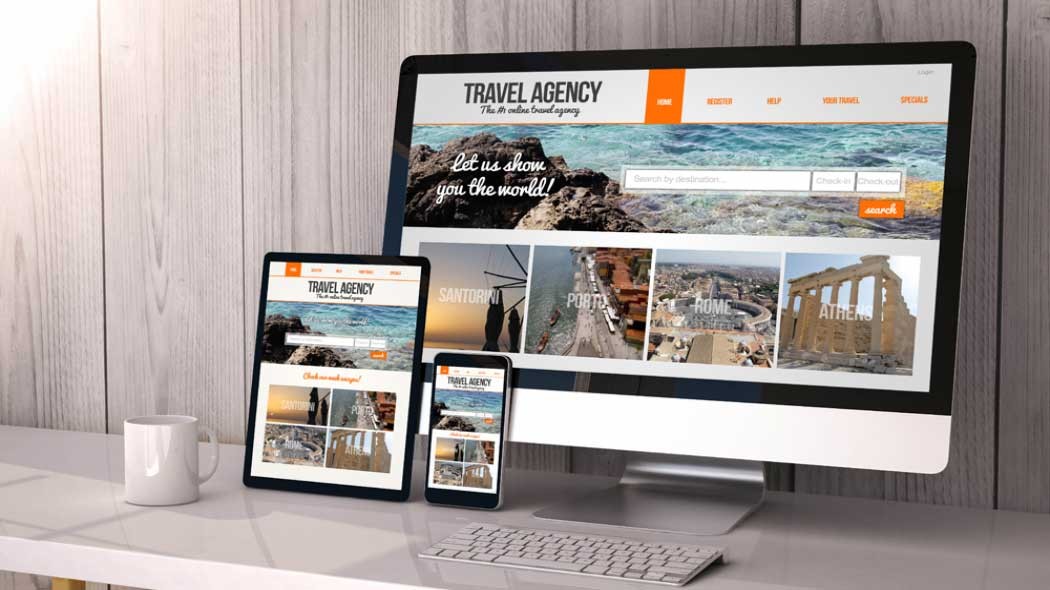
در دنیای دیجیتال امروزی، کاربران از دستگاههای مختلفی برای دسترسی به وبسایتها استفاده میکنند. از گوشیهای هوشمند گرفته تا تبلتها و دسکتاپها، وبسایت شما باید در همه این دستگاهها به خوبی کار کند. طراحی ریسپانسیو یا واکنشگرا به این معناست که وبسایت شما به طور خودکار به اندازه صفحه نمایش دستگاههای مختلف سازگار میشود. در این مقاله، اصول طراحی سایت ریسپانسیو برای بهینهسازی تجربه کاربری را بررسی میکنیم.
1. استفاده از گریدهای انعطافپذیر
گریدهای انعطافپذیر به شما امکان میدهند تا محتوای وبسایت خود را به گونهای تنظیم کنید که در دستگاههای مختلف به درستی نمایش داده شود. این گریدها به جای استفاده از پیکسلهای ثابت، از درصدهای انعطافپذیر استفاده میکنند، که باعث میشود المانهای صفحه به نسبت اندازه صفحه نمایش تغییر کنند.
2. تصاویر و رسانههای انعطافپذیر
تصاویر و ویدئوها باید به گونهای طراحی شوند که به طور خودکار با اندازه صفحه نمایش تطبیق یابند. استفاده از ویژگیهای CSS مانند
max-width: 100%;
برای تصاویر و ویدئوها میتواند به اطمینان از نمایش صحیح آنها در دستگاههای مختلف کمک کند.
3. استفاده از رسانههای تطبیقی
مدیا کوئریها (Media Queries) در CSS به شما امکان میدهند تا سبکهای خاصی را برای اندازههای مختلف صفحه نمایش تعریف کنید. این تکنیک به شما اجازه میدهد تا طراحی وبسایت خود را به گونهای سفارشیسازی کنید که در دستگاههای کوچکتر مانند گوشیهای هوشمند یا بزرگتر مانند دسکتاپها بهینه شود.
4. بهینهسازی برای لمسی بودن
با توجه به استفاده گسترده از دستگاههای لمسی، طراحی وبسایت باید به گونهای باشد که تعاملات کاربری برای کاربران لمسی آسان و راحت باشد. استفاده از دکمههای بزرگتر، فضای کافی بین لینکها و قابلیت لمس آسان المانها از جمله نکات کلیدی در این زمینه است.
5. تست در دستگاههای مختلف
یکی از مهمترین مراحل در طراحی سایت ریسپانسیو، تست وبسایت در دستگاههای مختلف است. اطمینان حاصل کنید که وبسایت شما در اندازههای مختلف صفحه نمایش به خوبی کار میکند و تجربه کاربری بهینه را ارائه میدهد.
6. بهینهسازی سرعت بارگذاری
سرعت بارگذاری وبسایت یکی از عوامل کلیدی در تجربه کاربری است. استفاده از تکنیکهایی مانند فشردهسازی تصاویر، بهینهسازی کدها، و استفاده از شبکههای تحویل محتوا (CDN) میتواند به بهبود سرعت بارگذاری وبسایت کمک کند.
نحوه بهینهسازی وبسایت برای SEO در سال 2024
بهینهسازی موتورهای جستجو (SEO) همچنان یکی از مهمترین جنبههای بازاریابی دیجیتال است. با توجه به تغییرات مداوم در الگوریتمهای گوگل و نیازهای کاربران، بهروزرسانی استراتژیهای SEO برای سال 2024 ضروری است. در این مقاله، آخرین تکنیکها و استراتژیهای بهینهسازی موتور جستجو برای کسب رتبه بهتر در نتایج جستجو را بررسی میکنیم.
1. تمرکز بر محتوای ارزشمند و باکیفیت
محتوا همچنان پادشاه است. تولید محتوای باکیفیت و ارزشمند که نیازهای کاربران را پاسخ دهد، مهمترین عامل در کسب رتبه بهتر در نتایج جستجو است. اطمینان حاصل کنید که محتوای شما مرتبط، جذاب و جامع باشد و به سوالات کاربران پاسخ دهد.
2. بهینهسازی برای جستجوی صوتی
با افزایش استفاده از دستیارهای صوتی مانند Google Assistant و Siri، بهینهسازی برای جستجوی صوتی اهمیت بیشتری یافته است. استفاده از کلمات کلیدی طولانیتر و مکالمهای، و پاسخ به سوالات متداول کاربران، میتواند به بهبود رتبه وبسایت شما در نتایج جستجوی صوتی کمک کند.
3. بهبود تجربه کاربری (UX)
الگوریتمهای گوگل بیش از پیش به تجربه کاربری توجه میکنند. اطمینان حاصل کنید که وبسایت شما به سرعت بارگذاری میشود، طراحی ریسپانسیو دارد و ناوبری آن ساده و کاربرپسند است. همچنین، از ایجاد محتوای آزاردهنده مانند پاپآپهای مزاحم خودداری کنید.
4. بهینهسازی برای Core Web Vitals
Core Web Vitals مجموعهای از معیارهای گوگل برای سنجش تجربه کاربری وبسایت است. این معیارها شامل LCP (Largest Contentful Paint)، FID (First Input Delay)، و CLS (Cumulative Layout Shift) میشوند. بهینهسازی وبسایت برای این معیارها به بهبود رتبه شما در نتایج جستجو کمک میکند.
5. استفاده از نشانهگذاری ساختاریافته (Schema Markup)
نشانهگذاری ساختاریافته به موتورهای جستجو کمک میکند تا محتوای وبسایت شما را بهتر درک کنند. استفاده از Schema Markup برای دادههای ساختاریافته مانند نظرات، رتبهبندیها، و سوالات متداول میتواند به افزایش دیده شدن محتوای شما در نتایج جستجو کمک کند.
6. لینکسازی داخلی و خارجی
ساخت لینکهای داخلی و خارجی از دیگر فاکتورهای مهم در بهینهسازی SEO است. لینکهای داخلی به موتورهای جستجو کمک میکنند تا ساختار وبسایت شما را بهتر درک کنند و لینکهای خارجی (بکلینکها) به اعتبار وبسایت شما در نظر موتورهای جستجو میافزایند.
7. استفاده از ابزارهای SEO
ابزارهای مختلف SEO مانند Google Analytics، Google Search Console و Ahrefs میتوانند به شما کمک کنند تا عملکرد وبسایت خود را مانیتور کرده و بهبودهای لازم را انجام دهید. استفاده از این ابزارها به شما امکان میدهد تا استراتژیهای خود را با دادههای دقیق و بهروز تنظیم کنید.
جمعبندی
طراحی ریسپانسیو و بهینهسازی SEO دو عامل اساسی در موفقیت یک وبسایت هستند. با اجرای اصول طراحی ریسپانسیو، میتوانید تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید و با بهروزرسانی استراتژیهای SEO بر اساس آخرین تغییرات، رتبه وبسایت خود را در نتایج جستجو بهبود بخشید. شرکت اریو آی تی با تجربه و تخصص خود در زمینه طراحی سایت و بهینهسازی SEO، آماده ارائه خدمات حرفهای به شما است تا وبسایتی کارآمد و موفق را برای کسبوکارتان فراهم کنید.